目录
2024-7月
虹软前端实习一面
忘记录屏了,只写有点印象的
- 介绍一下自己
- 元素居中有哪些方法 (水平、垂直居中)
- 绝对定位
- 获取一个元素在页面中的位置的方法 (
getBoundingClientRect只知道这个),后面想起来还有offsetTop和scrollTop那些 - 知道Promise吧,它有哪些方法,好像是问我静态方法 (答的这些 then catch final resovle reject)答得不好
- 你这边使用最多的是async await对吧,相比于直接使用Promise有什么优点 (答得不好)
- 如果我要执行一百个Promise,怎么做,(我这边答的是Promise.all,然而是错的,应该是在for循环中使用async await 或者 也是用Promise.any() )
- 怎么如何执行多个Promise (后面去看了面试题才知道有好多种方法,用Promise的静态方法就有四种)
- Promise.all() 如果其中一个Promise失败了会怎么样 (应该是不返回,这边答错了)
- 响应式布局是怎么实现的
- 重排重绘 (讲得不好)
- 浏览器缓存方法,CDN之类的
- 浏览器怎么再开一个线程,这边答出了web worker,pwa 和 浏览器插件中用到的service worker 还有 webAssembly
- 浏览器事件循环机制是怎么样的(没答出)
- v-if 和 v-show的区别是什么(答得不太好,面试题背少了)
- 登录怎么做的,这边答了cookie和token
- cookie和localStorage和session Storage的区别
- HTTP的划分是什么(不知道什么意思,是指有哪些版本么)
- 怎么实现的懒加载
- 还有点问题,不记得了
面了 28 分钟吧大概
反问
- 公司做的哪些产品,前端需要懂什么
- 前端需要懂视觉算法么
第一次面试,还行吧这样
综合评价,面的比较简单,都是一些基础八股,不过我写项目的时间更多,所以不大会答
面试官有很多有意停顿的时间,估计是在想让我答的全面一点,奈何我不会啊,很多问题没答出来,应该是挂了。
塞瓦前端实习电话面
技术方面的,人事可能不懂,就照着简历问的
- 你是软件工程专业的,大学有哪些课程呢:C语言、Java、数据结构、操作系统、计算机网络、Web应用开发等等,随便说说吧
- 为什么使用Vue,Vue有什么特点
- 数组去重的方法,这里答的是Set和使用map去重 (map是错的,应该是用双层循环判断是否有元素相同,相同的去除,还有就是使用filter加indexOf去重)
jslet arr = [1,1,1,2,2,3,3]
// Set 去重
arr = Array.from(new Set(arr))
// filter + indexOf 去重
arr = arr.filter((item,index) => arr.indexOf(item) === index)
- 原型链知道么
- 闭包知道么
- Git知道怎么用么,Git常见命令有哪些
bashgit init git add git commit -m <commit message> git remote add <remoteName> <remoteUrl> git push <remoteName> git checkout <branchName>
- 你有什么要问的
没了,就20分钟,显然面过一次之后熟练了很多,虽然都是简历上的内容
趣链前端一面
1.自我介绍
2.介绍项目,(这个好像太长了,不能一直讲个不停)
3.通用模板怎么样
4.v-scroll指令怎么写的 intersectionObverser
5.图片懒加载怎么实现的
6.性能优化,除了简历上的之外,还有其他的吗(CDN、浏览器缓存)
7.强缓存和协商缓存的区别
8.浏览器资源缓存的位置有哪些 (四个 Disk Cache、Memory Cache、Service Worker、Push Cache)
9.浏览器点刷新按钮,重新输入URL和按F5的区别
10.移动端适配(rem单位、媒体查询)
11.vw、vh的区别
12.flex布局
13.flex:1是哪几个属性的缩写(这也太离谱了)
14.三栏布局(左右子元素设置浮动,中间元素设置auto;用flex布局)
15.JS的数据类型
16.基本数据类型和引用数据类型的区别(不知道)
17.数据类型检测(typeof instanceof关键字)
18.typeof能判断所有的类型吗(不知道)
19.判断数组的方式(不知道)
20.new关键字的原理(不知道)
21.我知道的ES6特性
22.箭头函数和普通函数的区别 (不知道)
23.你知道箭头函数有自己的this指向么?
24.原型和原型链的理解
25.事件循环
26.浏览器的存储位置 (cookie、localStorage、sessionStorage、WebSQL和indexDB)
27.localStorage如何实现过期
小鹅通前端实习一面
1.自我介绍
2.解释一下什么是闭包
3.闭包有什么用
4.浏览器事件循环和Node.js事件循环 (不知道Node.js)
5.JS中的原型和原型链的区别
6.new关键字的原理
7.箭头函数和普通函数的区别
8.对Promise的理解
9.你有了解过Promise.all和Promise.race吗
10.模块化,ES模块和Commom.js的差异(不是特别清楚)
11.了解过tree shaking吗(不知道)
12.Vue3的响应式原理
13.Vue3为什么要用Proxy而不是Object.defineProperty
14.服务端渲染和客户端渲染的区别
15.XHR和Fetch的底层原理(不知道,面试官提示了Fetch的底层就是Promise,我恍然大悟)
16.为什么用Vite,Vite为什么比Vue Cli快
17.Git命令,rebase和merge的区别,不知道
18.开发项目的流程
19.HTTP2比HTTP1.1好在哪
趣链前端实习二面
这把面试官不是一面那个面试官,换了一个
1.自我介绍
2.介绍项目
3.怎么和后端沟通
4.项目目录组织,面试官看我这边说不出来就换了一个问题
5.打包是怎么拆分的
6.路由鉴权怎么做的 (在寝室旁边的空会议室面试,这个时候有人进来了,给我整的有点慌)
7.代码管理
8.管理分支的方式
9.前端部分的学习,大概接触了多久
10.其他的项目或者实践
11.做项目的出发点
12.前端或者后端,关注那些比较新的技术
13.对于区块链这个业务,有没有接触
14.方向选择,前端会去做哪方面(电商或者基建或者其他)
15.中短期技术成长计划
16.明年毕业么,25年,课程结束了么
17.在哪个城市,考虑未来工作城市
反问
-
区块链具体做那块业务
- 政务小程序、商品数据追溯,溯源这块
- 能源和双碳、中石油合作(外包的意思?)
- 银行类、金融类业务系统,公积金项目,银行监管
-
工作时间
- 十点到晚上七点半,项目交付会加班
MobTech前端实习一面
1.自我介绍
2.有实习经历吗
3.前后端分离的工作流程了解吗
4.封装接口从哪些方面考虑
5.响应拦截、请求拦截
6.登录注册,一整个业务流程
7.后台管理系统,权限控制,菜单信息不一样的话,如何实现
8.样式这边,有根据UI一比一还原么,怎么处理的
9.如何对UI库进行样式定制,或者二次封装
10.vue的生命周期
11.父子组件通信方式
12.pinia和vuex有什么样的区别
13.ES6的话,用个哪些新特性
14.Git提交代码使用可视化还是命令行
15.协同开发,在同一个分支上有冲突,合并代码如何解决
16.为什么之前没有去公司实习
趣链前端实习HR面
1.自我介绍
2.实习计划 (一周五天 六个月以上)
3.什么时候可以开始实习
4.介绍一下之前做的项目,简历上的项目是自己做的么
5.与后端的协作流程
6.做项目时的难点
7.比赛的结果 (没奖)
8.为什么选择做这个项目
9.备选的赛题?
10.为什么选择他们作为队友
11.学习前端的时间
12.什么时候开始面试实习机会
13.之前面的结果怎么样
14.面试上的收获 (背了面试题,会说话了一点)
15.沟通能力的提升空间还有很大么
16.会参加社团活动或者班级活动么
17.自己会做笔记或者技术分享么
18.现在有在面试其他的公司么
19.实习想要有什么提升
20.工作城市,现在在投哪些城市
21.除了学习之外有什么兴趣爱好
22.正常一天的作息安排
反问
1.前端实习薪资怎么样 (房补1000?)
2.140-220一天是怎么划分的 (学历划分,靠?)
小鹅通前端实习二面
这个面试官问法还不想之前那种,像是直接给个八股题目问,他的问题还在话里,要自己理解是什么东西,我下面就写的是我理解的问题是什么
狠狠地拷打哦,问懵了
1.自我介绍
2.项目前后端都是我自己写的么(前端完全由我写)
3.项目模板如何评估去做(意思是参考了哪些产品,考虑了哪些点)
4.封装了哪些组件
5.怎么做的定位(我这边说的是有一个浏览器API,然后面试官就让我分析为什么它可以在没有GPS芯片的情况下,实现较为精确的定位)
6.前端请求到后端的过程的网络链路是怎么样的,有什么环节(问懵了)
7.如果这个地址是Https的,如何验证对方不是一个伪造的网站(CSRF?不知道,只知道有个CSRF Token)
8.HTTPS是如何工作的(我就说了个有个加密的RSA,面试官一听应该是知道我不会,就换到下面这个问题了)
9.对称加密、非对称加密、哈希加密有什么区别(问懵了)
10.代码混淆的过程做了什么,比如tensor的原理是什么
11.Java、JavaScript、TypeScript有什么区别(说不清)
12.TS的类型检查在什么环节、Java的类型检查在什么环节(不知道)
13.浏览器的内存管理,垃圾回收机制(不会)
14.浏览器怎么看内存占用
15.什么样的情况下会导致内存无法回收(闭包)
16.页面滚动到哪了有些什么样的方式去获取
17.如果说页面宽度高度变化了,像传统的使用offsetTop、scrollTop这种去做懒加载的,如何去动态改变(我说的是再加个事件监听)
18.哪些事件会导致浏览器宽高变化(除了跳转窗口大小、放大缩小、开一个开发者工具窗口占用了这些之外还有哪些操作会导致,实在想不到,说了个系统分辨率变化缩放变化这些)
19.有什么监听浏览器事件行为的API,不光是resize,比如切换标签页这种(不知道,我只知道在MDN上看到过监听切换标签页的API)
到这里七月基本就没有面试了,回去休息一会(玩)继续面试
2024-8月
好未来前端实习一面
- 自我介绍
- CSS元素居中的几种方式
- fix布局基于body (创建一个BFC)
- CSS盒模型
- 闭包
- 事件循环
- 箭头函数和普通函数的区别
- 使用var定义箭头函数时会有函数提升么
- vue3的composition API和react hook的区别
- hash模式和history模式的区别
- watch和computed的区别
- 图片懒加载是怎么实现的(这里面试官提到很多关于比如快速滑动页面等情况时,图片的加载问题,还是很厉害的)
反问
- 最近面试的同学的能力都怎么样
- 算法题或者手写题在什么情况下会出(面试官说不忙的话就会出)
哔哩哔哩前端实习一面
这把纯不会,不写了没啥写的
几个有印象的问题
- 文本元素省略符怎么实现
- bigint和num相加会发生什么,如何相加(类型报错,使用BigInt包装相加,如果是转换为Number相加,会变成Infinity)
慧策(掌上先机)笔试
不定选择题
-
下面表达式中,结果为NaN的是 B
- A.123+'1'
- B.123+undefined
- C.123+null
- D.123/0
-
下面哪些方法可以改变自身数组 A B C
- A.splice
- B.pop
- C.sort
- D.concat
-
下面对HTTP状态码描述正确的是 B C
- A.301:临时重定向
- B.202:已经接受请求,但未处理完成
- C.404:请求未找到资源
- D.504:服务器内部错误,无法完请求
-
['1','2','3'].map(parseInt)返回数组为 A
- A.[1,NaN,NaN]
- B.['1','2','3']
- C.[0,1,2]
- D.[NaN,2,3]
-
下面哪些样式会创建BFC ABC(AI说IE环境可以用)D
- A.float
- B.position
- C.zoom:1
- D.display
填空题
- 下面代码输出是什么 (答错了)
jsconsole.log('start')
setTimeout(() => {
console.log('1')
new Promise((resolve) => {
console.log('2')
resolve()
}).then(() => {
console.log('3')
})
},0)
new Promise((resolve,reject) => {
console.log('middle')
reject()
}).then(() => {
console.log('4')
}).catch(() => {
console.log('5')
setTimeout(() => {
console.log('6')
},0)
})
输出
start middle 5 1 2 3 6
- 代码输出是什么 (答错了)
jsconst shape = {
radius: 10,
diameter() {
return this.radius * 2
},
perimeter: () => 2*Math.PI*this.radius
}
const a = shape.diameter()
const b = shape.perimeter()
console.log(a,b)
输出
20 NaN
- [1,3,4,10,8,78,20].sort()结果是什么 (默认根据字符编码进行排序)
[ 1, 10, 20, 3, 4, 78, 8]
简答题
-
es5中的类和es6中的class有什么区别
-
给一个整型数组nums,在数组中找出三个数组组成的最大乘积,并输出这个乘积
-
给定一个字符串,找出不含有重复字符的最长字串长度
百度百家号前端实习一面
-
自我介绍
-
React的常见hook
-
跨组件状态怎么管理
-
Redux和Zustand的区别(不知道,反正我觉得更简洁)
-
Webpack和Vite的区别
-
ESBulid为什么热更新更快
-
ESMoudle和CommonJS的应用场景区别
-
移动端响应式布局怎么实现
-
媒体查询设了几个档
-
移动端图片使用几倍图
-
git revert rebase reset的区别
-
git reset --soft 和 git reset --hard的区别
-
单页应用优化
-
组件按需加载,比如引入需要Antd中的一个组件,如何按需加载
-
组件库ESMoudle和CommonJS哪种可以按需加载(为什么ESMoudle可以实现Tree Shaking,CommonJS支持动态加载模块,所以不行)
-
事件循环(浏览器和Node.js的)
-
Node.js的组成部分
-
Nuxt.js和Next.js等SSR框架的作用
代码题
- 实现三栏布局
- 深拷贝和浅拷贝(写一下即可,不是手写)
快一个小时,面试官相当有耐心啊,题目都挺简单的,不过二面难说
古茗leader电话沟通
后面了解到,这个人是古茗前端的leader,挺牛的
大概浓缩一下
- 介绍面试官自己,古茗前端团队,最后还提到掘金的账号
- 实习计划,长期实习和到岗情况
- 讲讲自己的前端学习过程,面试官评价到沟通能力欠缺
- 最近的面试有哪些公司,为什么挂了
- 会不会放鸽子。之前有三个同学临时放鸽子
- 反问技术栈和做的内容,React、Taro、做中后台和小程序
- 反问是否会打开简历查看各种平台账号或者仓库代码。会的
- 反问是否会有固定的面试题。有一些题库
古茗前端实习笔试
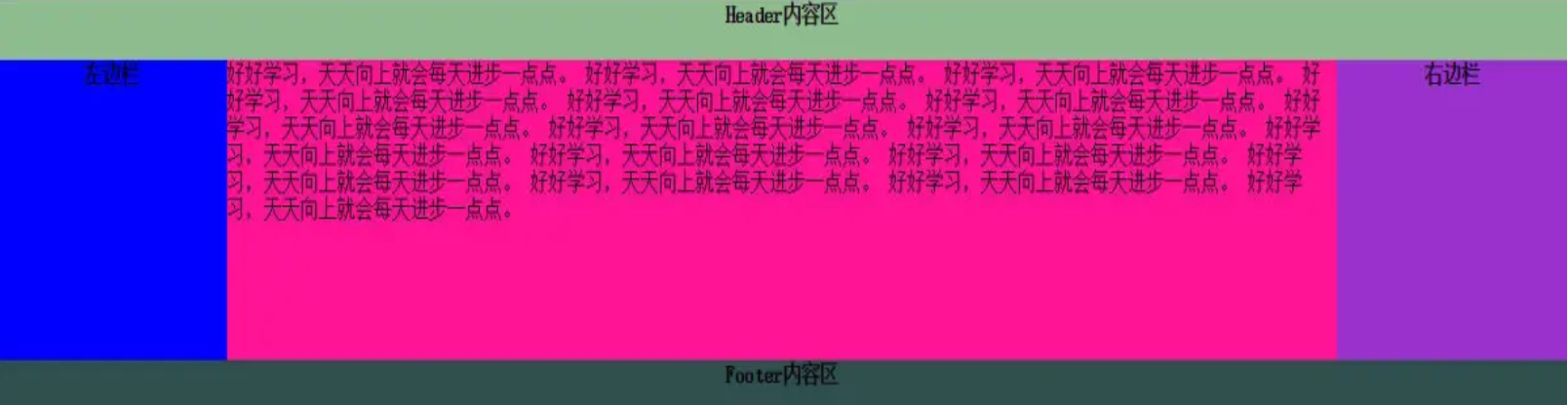
- 实现所示效果的布局样式
header和footer各自占领屏幕所有宽度,高度固定, 中间的container是一个三栏布局。 三栏布局两侧宽度固定不变,中间部分自动填充整个区域。 中间部分的高度是三栏中最高的区域的高度。

- 用 JS 实现快速排序,对数组元素的值从小到大排序
const quickSort = function(sortArr) { }
-
假设你正在爬楼梯。需要n阶你才能到达楼顶。
每次你可以爬1或2个台阶。你有多少种不同的方法可以爬到楼顶呢?
js示例 1:
输入:n=2
输出:2
解释:有两种方法可以爬到楼顶。
1.1 阶+1 阶
2.2 阶
示例 2:
输入:n=3
输出:3
解释:有三种方法可以爬到楼顶,
1.1 阶+1阶+1 阶
2.1 阶+2 阶
3.2 阶+1 阶
function climStairs(n) {
}
- 实现一个函数,功能是对输入的字符串进行字符去重,返回去重后的字符串结果
jsfunction duplicateRemoval(inputStr){
}
- 实现一个节流函数
jsconst throttle = (fn,wait) => {
return function(...args) {
}
}
- 阅读代码,写出输出结果
jsconsole.log("start");
setTimeout(() => {
console.log("timer1");
Promise.resolve().then(() => {
console.log("promise1");
});
}, 0);
setTimeout(() => {
console.log("timer2");
Promise.resolve().then(() => {
console.log("promise2");
});
}, 0);
Promise.resolve().then(() => {
console.log("promise3");
});
console.log("end");
- 原型和继承问题
js// 定义一个动物类
function Animal (name){
// 属性
this.name = namel 'Animal';
// 实例方法
this.sleep=function(){console.log(this.name+'正在睡觉!');}
// 原型方法
Animal.prototype.eat = function(food) { console.og(this.name +'正在吃: '+ food); }:
Cat 需要继承Animal,需要实现5种继承方式,分别是:
1、原型继承,思路:将父类的实例作为子类的原型
2、构造继承,思路:使用父类的构造器来增强子类实例
3、实例继承,思路:为父类实例添加新特性,作为子类实例返回
4、组合继承(结合原型链继承和借用构造函数继承组合起来实现的继承)思路:通过父类构造,继承父类的属性并保留传参,然后通过将父类实例作为子类
原型,实现函数复用
5、寄生组合继承(结合原型链继承和构造函数继承的方法,同时自己创建一个对象,并且让这个对象的原型指向父类构造函数的prototype.实现寄生组合继承)
function Cat(){}
百度百家号前端实习二面
- null和undefined的区别
- typeof null等于什么,为什么是Object(顺带一提 typeof undefined是undefined)
- ES6 let const的引入解决了什么问题
- 什么是闭包(后面面试官提到,对于这类概念性问题,最好能够使用通俗易懂 的语言描述,比如tcp的三次握手,可以比喻为打电话的三次确认,很好的一个思路)
- 深拷贝和浅拷贝的区别
- 纯函数,(我知道react函数式组件用到了这个概念,但不清楚他,只知道无副作用。实际上纯函数是确定性的:给定一组参数,返回值是确定的;没有副作用,不会修改外部状态)
- slice和splice的区别(都是切割数组,slice返回新数组不改变原数组,splice返回被删除的数组不改变原数组)
- 轮询(即在特定间隔时间不断请求资源,分为短轮询和长轮询,短轮询即在间隔较短的时间内不断请求资源;长轮询则是在请求服务器之后保持连接,等待服务器返回新的数据,连接次数较少)
- CSS的层叠性(样式叠加抵消,类似ps的图层概念,同样的权重下,下面的样式可以抵消掉上面的样式,当然不同的选择器也有不同的权重,例如类选择器、ID选择器、标签选择器之类的,行内样式,import关键字等等,样式的层叠性是CSS的基础,面试官也问了我CSS的中文名,即层叠样式表,突出层叠)
- line-height:1是什么效果,我以为是默认行距,但其实是一倍字体大小
- position,在什么场景下有用
- TCP的三次握手(面试官这里很明显的要我用更加通俗的语言解释)
- vue和react更熟悉哪个,vue,面试官说那我考一些react的吧,哈哈哈
- useEffect
- react优化方法
- 懒加载
- web worker
- 我怎么看待面试八股文这件事,觉得八股文有意义么
反问
- 回答能力或者代码能力在最近面试该岗位或者面试官面试过的同学中大概在什么水平,中等偏上
- 觉得我存在什么问题,比如面试、学习、或者其他方面的问题。面试官谈到八股文更多的是想知道,基于这个知识点引出的所了解的知识链条,而不是八股文对应的标准答案
中睿信前端实习一面
- TailwindCSS的作用是什么
- 为什么用Ant Design Vue
- 发布过npm的包
- 怎么去控制发布的npm版本
- webpack和vite中的public path(是不是太离谱了)
- 闭包的使用场景
- 防抖的作用
- js的数据类型
- 深拷贝怎么实现
- 字符串去重
- 使用哪种布局flex or grid,他们的特点
- Restful API
- post的请求体有哪几种类型
- 处理多种情况,除了使用if else分支还能使用什么
反问
- 做什么业务的,政府企业什么什么的,鉴定为外包
古茗前端实习一面
- 自我介绍
- 介绍项目,大文件分片、断点续传、上传进度、上传任务管理
- 学习前端方法
- tcp三次握手
- https加密过程,或者说rsa的加密过程
- 浏览器缓存
- 强缓存和协商缓存
- 协商缓存的几种设置方式
- HTTP2 和 HTTP1的对比
- 浏览器垃圾回收机制
- 栈和堆,堆是怎么垃圾回收的
- 浏览器事件循环
- es module和commonjs的区别,es module是怎么加载的
- vue的diff算法和react的diff算法的区别
- hook和高阶组件的区别
- 为什么在hook中不能使用if判断
中文在线前端实习一面
- Git 工作流
- cherry-pick和revert
- CI/CD工具
- 跨域问题
- HTTP Code,常见HTTP Code的解释
- Restful, Graphql
- NPM包的发布流程
- 单元测试,常见断言
- 组合式API和选项式API的区别
心动游戏前端实习一面
- 项目难点、亮点
- 浏览器渲染流程
- 移动端适配方案
- 封装弹窗组件,组件式和命令式
- 移动弹窗怎么实现,CSS属性和JS事件
- JS事件更新弹窗的OffsetLeft和OffsetTop卡顿怎么解决(我说的是requestAnimation、他说的是重排重绘问题)
- 哪些属性能使用GPU加速
- CSS函数
- DOM节点插入删除操作的函数
- ES6新标准
- ul里嵌套了10个li,如何对10个li绑定事件(事件冒泡)
- 如果不是li,而是各种元素如li、div、img,如何绑定
- CSS属性让子元素所有事件消失
- 伪数组如何转换为真数组
- 判断类型的方式 typeof instanceof等等
- 如果上一次请求的结果需要在下一次请求中携带,并循环请求,如何处理
- Vue的生命周期有哪些
- keep alive缓存的组件多了那两个生命周期 active和deactive
- v-if和v-show的区别
- vue的事件修饰符如stop、prevent等
- vue router路由守卫有哪些
- 虚拟列表
- echarts显示大量数据(降低采样频率、最小桶算法)
反问
- HC一个,有一些同学在面试
- 日薪300、三餐免费
心动游戏前端实习二面
1.了解了公司基本情况
这个挺可惜,被我作没了,表现出嫌弃这个岗位,不出意外的挂了🥲
微医前端实习电话面
1.跨域问题是什么,解决方案有哪些
2.预检请求是什么
3.vue的nextick是什么,和mounted有什么区别
4.其他一些八股,就没记了
源诚科技前端实习电话面
1.CSS中&符号代表什么
2.了解预处理器么(应该是提醒我是预处理器的东西)
3.选择器写法的区别
css.a {
}
.a .b {
}
.a.b {
}
.a,.b {
}
GPT答案
.a:
- 选择所有具有类名“a”的元素。
.a.b:
- 选择具有类名“a”的元素内部的具有类名“b”的子元素。这是后代选择器,表示在“.a”元素的后代中查找“.b”元素。
- 例如:
<div class="a"> <p class="b">这是一个段落。</p> </div>在这个例子中,段落元素
<p class="b">会被选中。
.a.b:
- 选择同时具有类名“a”和“b”的元素。
- 例如:
<div class="a b">这是一个元素。</div>在这个例子中,这个
<div>元素会被选中,因为它同时有类名“a”和“b”。
.a,.b:
- 选择所有具有类名“a”的元素以及所有具有类名“b”的元素。这是一种分组选择器,可以同时对多个不同的选择器应用相同的样式。
- 例如:
<div class="a">第一个元素。</div> <div class="b">第二个元素。</div>在这个例子中,两个
<div>元素都会被选中。
4.反转字符串(这个都不会,属实是尴尬,狂补下js数组和字符串方法)
jslet s = "abcd";
console.log(s.split('').reverse().join(""));
5.替换字符
jslet s = '1367797'
// 注意点为,replace可以使用字符串和正则两种方式,且有replace和replaceAll两个方法
// 方式一
s = s.replace(/1/g,'')
// 方式二
s = s.replaceAll('1', '')
小厂面试,给我震惊了,自己居然这么多基础知识不牢
2024-9月
运气也开始好一些了,最好面完美团都快放弃了,结果是人生一个实习offer!
百度商业化前端实习一面
-
自我介绍,这步面试官说在看我掘金,刚好上面一堆八股文
-
项目介绍,自然是万能的网盘项目
-
提了一嘴蓝桥杯,实在没办法说这个,哈哈哈
-
输出题1
输出结果:24,这里我以为是42 ,主要是var dbl = json.dbl这块,我以为他会执行全局,然后实际上还是指向json,因为
.运算符jsglobalThis.val = 1; var json = { val: 10, dbl() { this.val *= 2; }, }; json.dbl(); var dbl = json.dbl; dbl(); json.dbl.call(globalThis); console.log(globalThis.val + json.val); -
输出题2
输出结果:TomundefinedJohn,这里犯了几个错误,第一是未传入参数应该是undefined而不是null,我这里以为是null,第二是字符串拼接会拼接所有东西,不管是null还是undefined,所以结果就是TomundefinedJohn
jsfunction C1(name) { if (name) this.name = name; } function C2(name) { this.name = name; } function C3(name) { this.name = name || "John"; } C1.prototype.name = "Tom"; C2.prototype.name = "Tom"; C3.prototype.name = "Tom"; console.log(new C1().name + new C2().name + new C3().name); -
ES6的新东西
-
输出题3
这题好像对了,这里考验var关键字变量提升,作用域优先级问题
jsconsole.log(a); var a = 1 console.log(a); function test() { console.log(a); let a } test()输出
undefined 1 // 报错 ReferenceError -
CSS的选择器有哪些,优先级是怎么样
-
实现CSS水平垂直居中
-
实现CSS实现梯形
-
z-index设置失效的情况
-
Vue2、Vue3的区别
-
跨域问题,解决方案
-
问了下算法,我不会,改了个题目
-
事件循环原理说一下
-
输出题4
这里我不知道nextTick是宏任务还是微任务,问了下面试官,也有错误的地方
刚好在理解new Promise的过程不理解,我才知道,Promise的构造函数不是微任务,而是同步代码,所以一些顺序反了
jsconsole.log("1"); setTimeout(function () { console.log("2"); process.nextTick(function () { console.log("3"); }); new Promise(function (resolve) { console.log("4"); resolve(); }).then(function () { console.log("5"); }); }); process.nextTick(function () { console.log("6"); }); new Promise(function (resolve) { console.log("7"); resolve(); }).then(function () { console.log("8"); }); setTimeout(function () { console.log("9"); process.nextTick(function () { console.log("10"); }); new Promise(function (resolve) { console.log("11"); resolve(); }).then(function () { console.log("12"); }); });输出
js1 7 // 7 6 顺序反了 6 8 2 4 // 4 3 顺序反了 3 5 9 11 // 11 10 顺序反了 10 12 -
小程序、APP内嵌网页如何判断设备类型,如IOS和安卓(UA)
反问
- 面试能力怎么样,不错,CSS、JS、框架掌握不错;面的人里面算比较优秀
- 商业化干什么,百度网盘会员、各种会员,技术栈Vue、还没React、新老项目、开发鸿蒙使用新的Vue3
美团商户前端实习一面
- 自我介绍
- 输入URL到页面展示的全过程
- TCP三次握手
- 重排重绘
- 浏览器的缓存机制
- JS的数据类型
- 判断数据类型的方式
- 作用域和作用域链
- 闭包
- 垃圾回收机制
- 箭头函数的理解
- 改变this指向的方式
- flex布局,有哪些属性
- 数组中的第K个最大元素
- 项目中的难点
- 使用第三方库会有调研么
反问
- 评价面试表现
- 技术栈 Vue
- 二面 面试题看面试官本人想法
百度商业化前端实习二面
-
自我介绍
-
项目难点
-
最大并发数控制(渡一有)
-
HTTP和HTTPS
-
内容传输上是对称加密
(豆包)
握手阶段(使用非对称加密)
- 客户端发起 HTTPS 请求,连接到服务器的 443 端口。
- 服务器收到请求后,将包含公钥的数字证书发送给客户端。
- 客户端验证数字证书的有效性,包括证书的颁发机构、有效期、证书链等。如果证书验证通过,客户端使用证书中的公钥对一个随机生成的对称加密密钥(也称为会话密钥)进行加密,并将加密后的密钥发送回服务器。
数据传输阶段(使用对称加密)
- 服务器接收到客户端发送过来的加密后的对称密钥后,使用自己的私钥进行解密,得到对称加密密钥。
- 之后客户端和服务器之间就可以使用这个对称加密密钥进行数据的加密和解密传输。对称加密算法(如 AES)在数据传输过程中提供了高效的加密和解密速度,确保了数据传输的效率。
-
证书验证阶段是对称加密还是非对称加密(网络这块实在是太差了基础)
-
对称加密有哪些算法
-
HTTPS怎么攻击
- 中间人共计
- 证书伪造攻击
- 降级为HTTP进行攻击
-
HTTP状态码,301 是什么,403 是什么
-
垂直居中的方式
-
position有哪些属性
-
absolute是根据什么来定位的
-
let var const有什么区别
-
实现new关键字
-
Promise输出题
反问
- 对我的评价,显然觉得我在网络这块欠缺了,然后也觉得基础不行
- HC 1个,有机会 联系 挂了
美团前端实习二面
- 转换Cookie字符串为对象
- Web Worker加速原理
- Web worker创建的是真实的系统线程么,不知道
- 在Node.js里并发执行任务,怎么做
- Web worker和JS主线程之间需要进行数据拷贝,如何缓存这部分内存,不知道
- AI助手是什么功能
- 隐藏空间如何实现,二级Token
- 其他一些问问项目,问问学习、问问规划这些东西
没太懂这个面试,像挂了又像没挂,可能后续有三面?
这次面试的不足,操作系统、Web Worker深度调研、Node.js学习


本文作者:pepedd864
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
