请注意,本文编写于 439 天前,最后修改于 438 天前,其中某些信息可能已经过时。
若干年前,我学费了使用 i18n 进行国际化开发,但是因为其繁琐的配置过程,让我一度放弃了配置国际化,只是加入插件支持而已。如今突然摸索起这些插件,感觉国际化配置也不是很麻烦了。
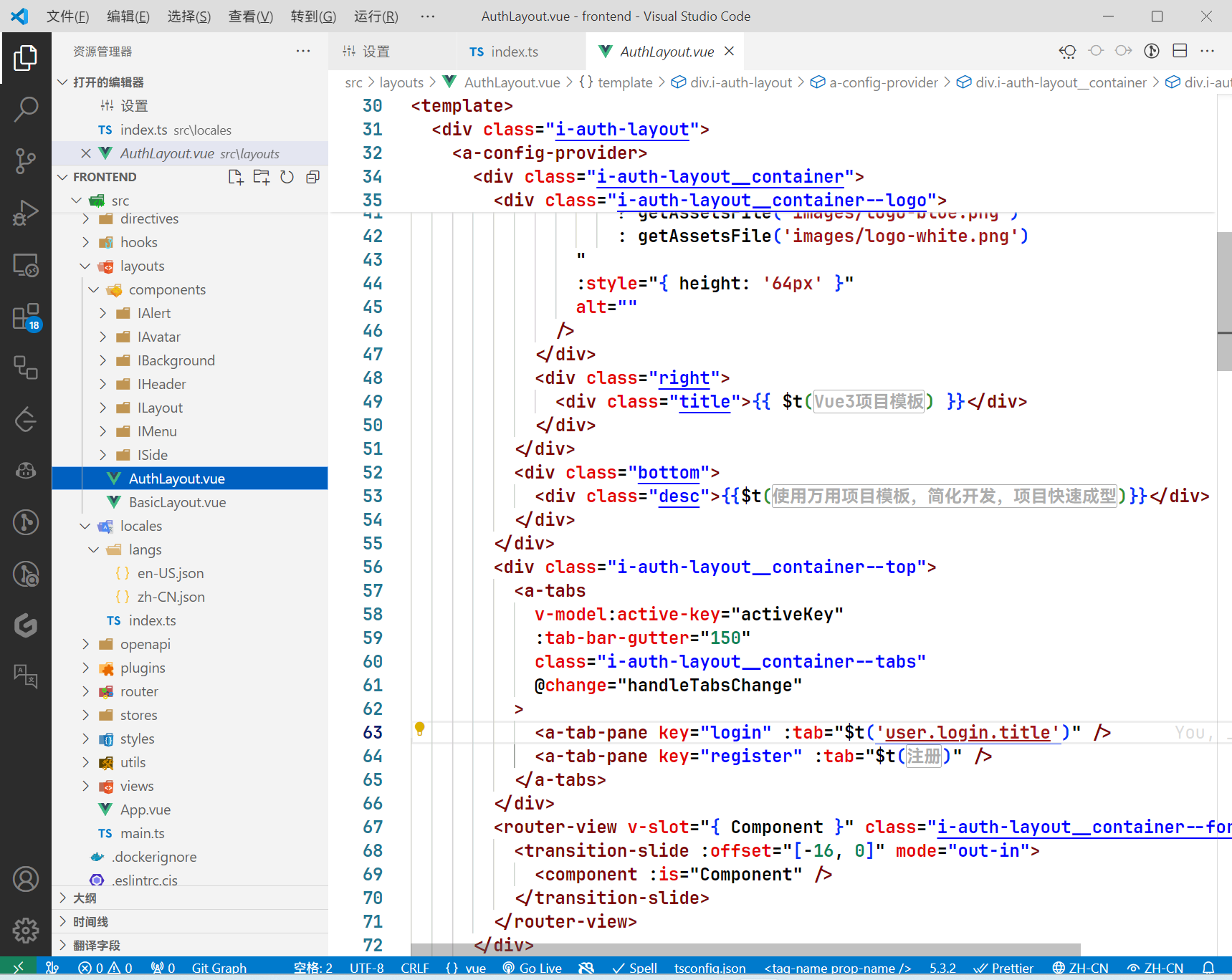
首先呢,vue-i18n 的配置过程我就不演示了,大致在配置完成后会得到几个含有字符配置的 json 文件。像这样。

像这样

对一种语言的支持就需要添加一个文件,然后翻译其中所有的键值。简直!
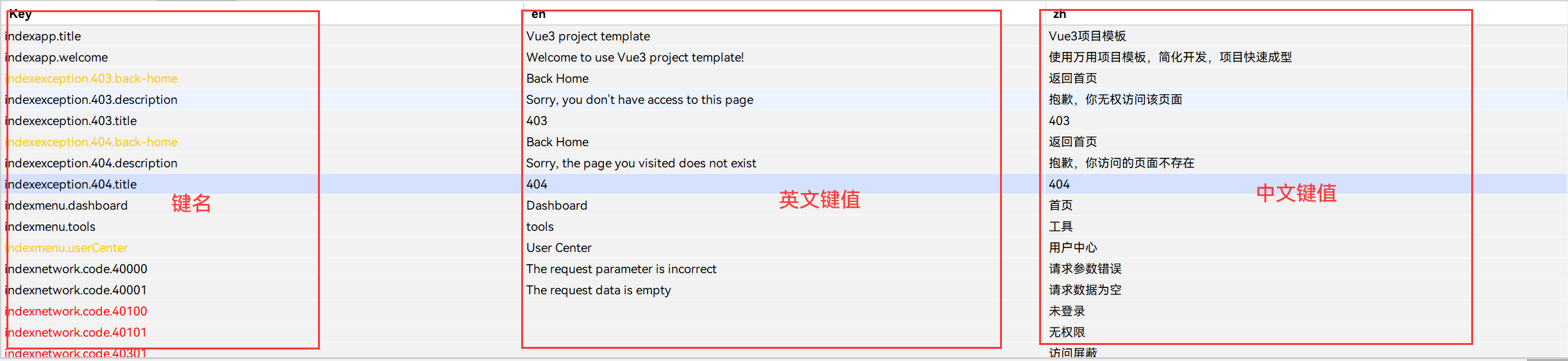
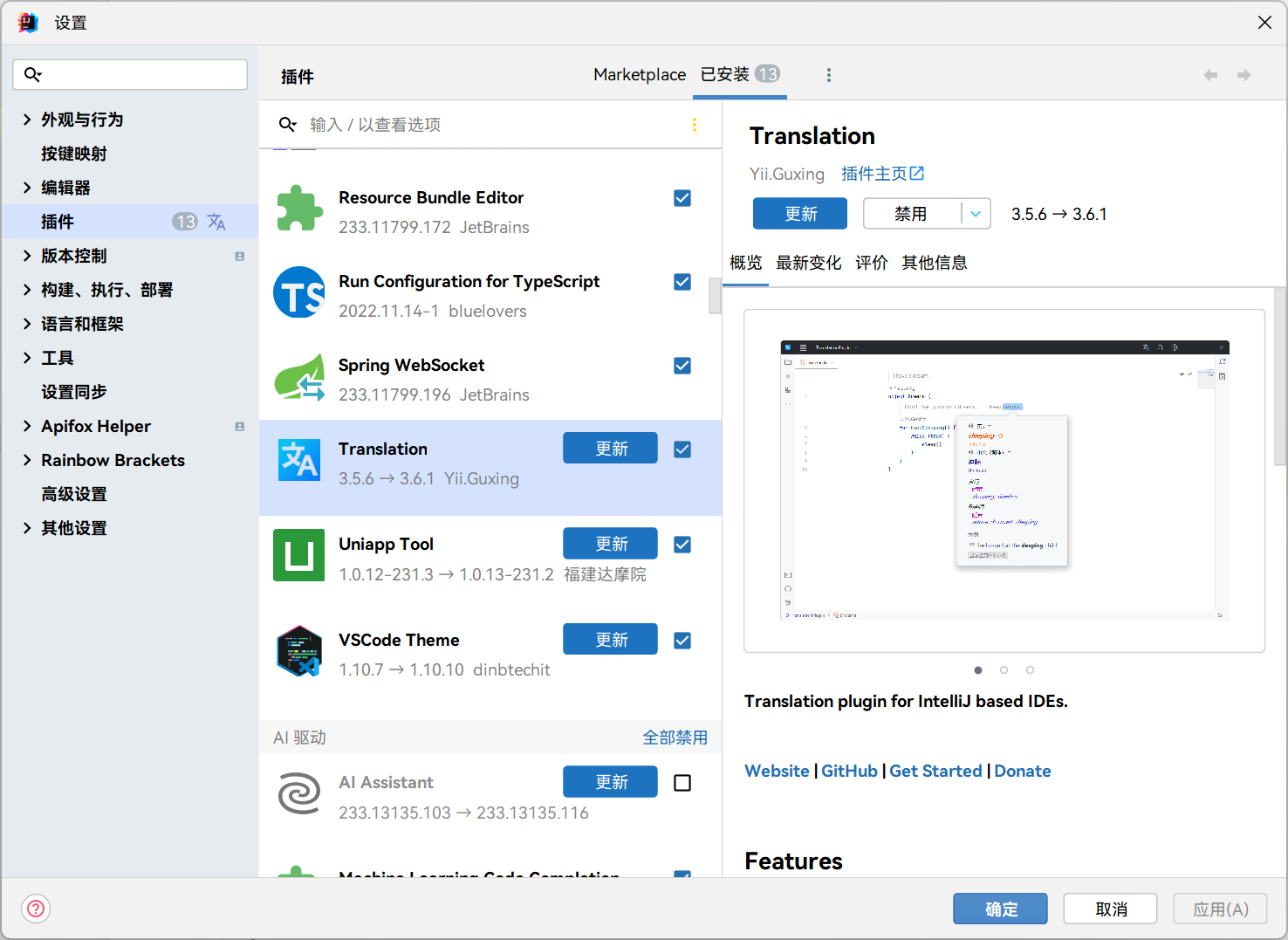
很早之前用的是 easy i18n,它可以让你便捷的管理你的翻译文件,像这样

简单配置下即可使用

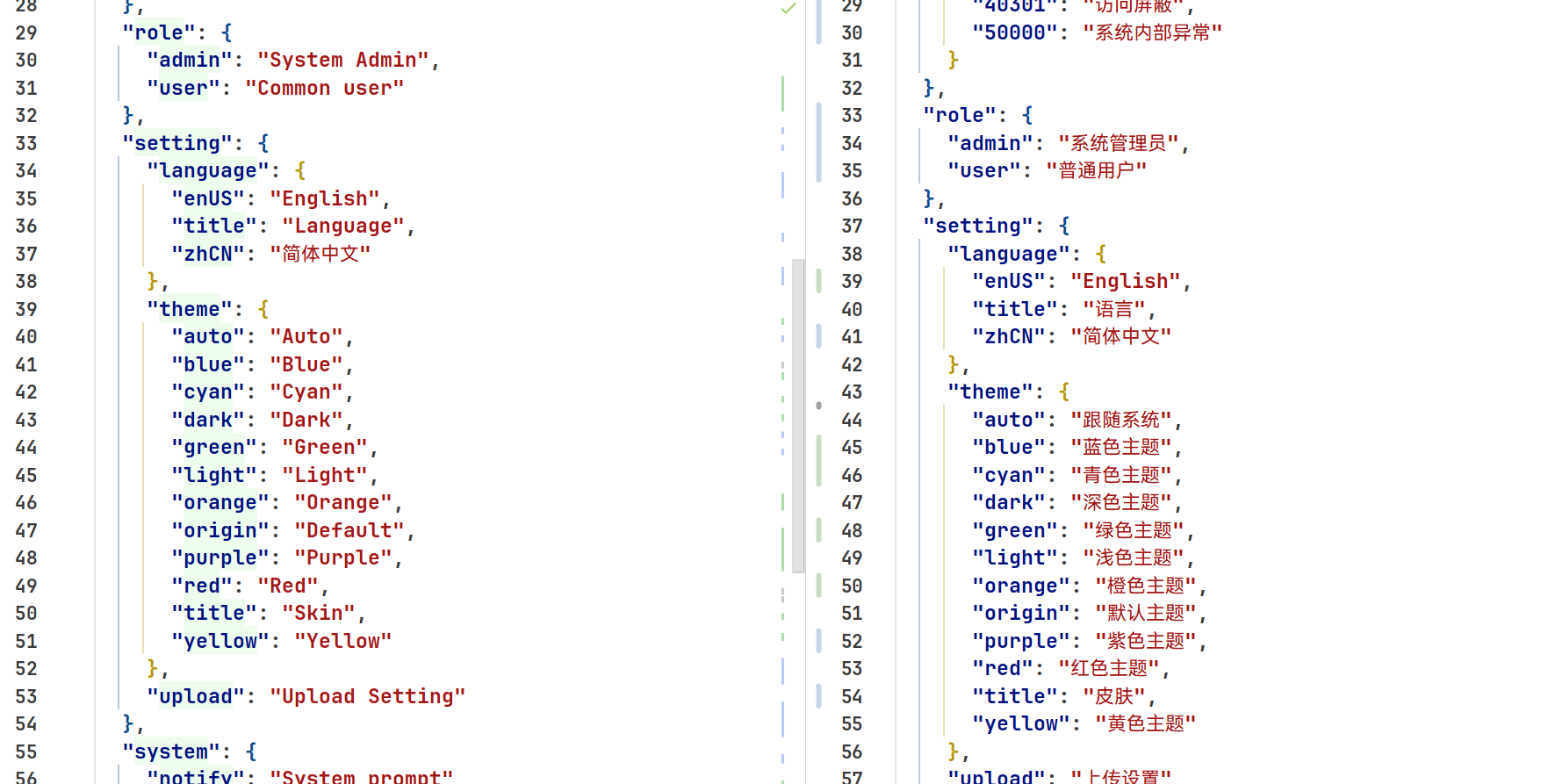
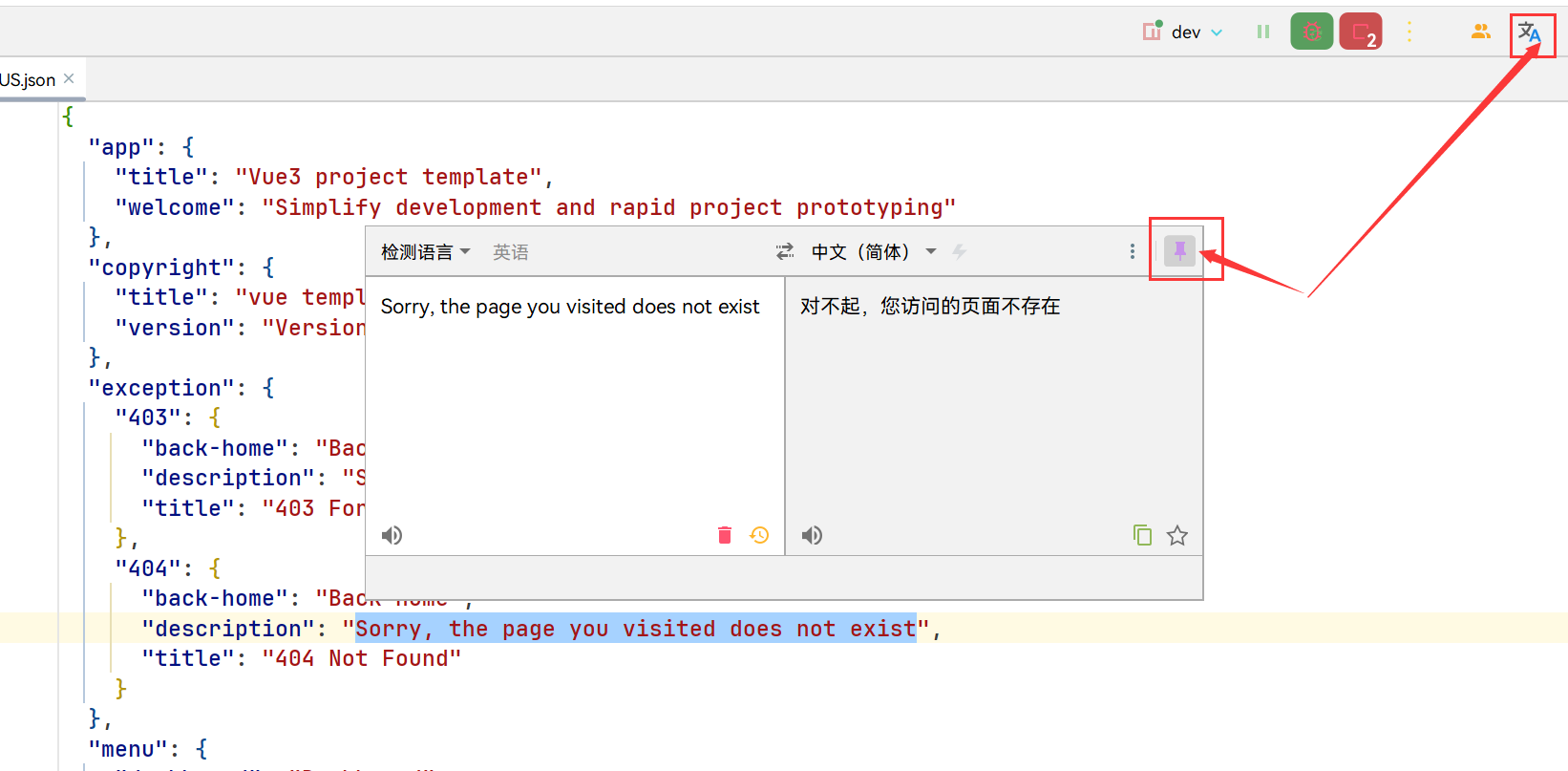
在翻译的键值上使用 Ctrl + 左键单击 即可查看该键的所有值

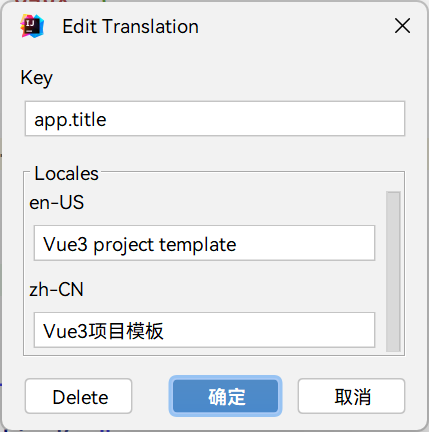
配合 Translation 插件,翻译文案效率就非常高了。


后面了解到 i18n ally ,这个好像是个 vscode 插件,但是也支持 JetBrains IDE ,不过在 IDEA 中的体验并不是很好,大概也就是凑合能用,而且在我使用时还出现的很多 BUG,反观其 VSCode 版本,体验就很不错。


如果对你有用的话,可以打赏哦
打赏


本文作者:peepdd864
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
